By Joe Johnston
I asked my LinkedIn network for help with gathering educational resources on accessibility and inclusive design.
I posted my original inspiration, the illustration from Microsoft’s Inclusive Design toolkit. I shared my experience of having a ‘eureka’ moment when I first saw the graphic. I hoped I might inspire a few others in my network.
But nothing could have prepared me for the overwhelming response from the whole design, UX, and accessibility community. I’ve been overjoyed by the numerous helpful comments, signposting me to the many resources already available.
So, here’s a summary of those resources, so that others can benefit and add to it. I’m sure there’s more out there that I’ve missed here, so it’s my intention to make additions over time.
What are accessible and inclusive design?
According to Nielsen Norman Group, there is a distinction between inclusive design and accessible design:
“Inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities. It may address accessibility, age, economic situation, geographic location, language, race, and more. Accessibility is focused on ensuring that interfaces and technology can be used by people with disabilities (including auditory, cognitive, physical, and visual disabilities). Accessibility has a narrower scope than inclusive design in that it is focused on specific accommodations.” Read more on the Nielsen Norman Group website.
Table of Contents

Online resources
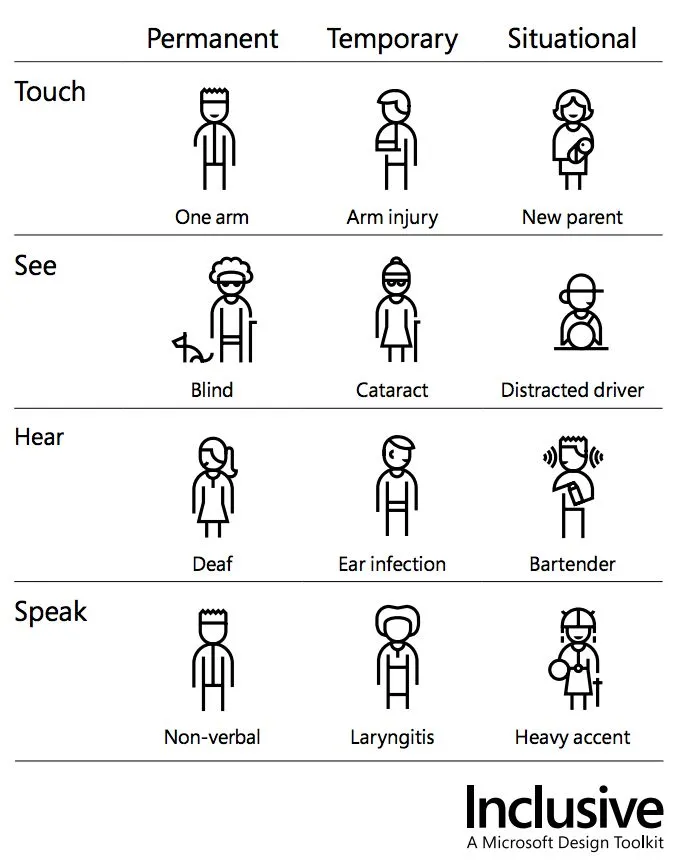
Inclusive Design – Microsoft
The Microsoft Inclusive Design toolkit is a microsite full of resources to help designers, including manuals, booklets, activity cards and a video gallery with different use cases and real-life perspectives.
Credit to illustrator and art director Elena Dvorkina who developed this system and the above graphic.
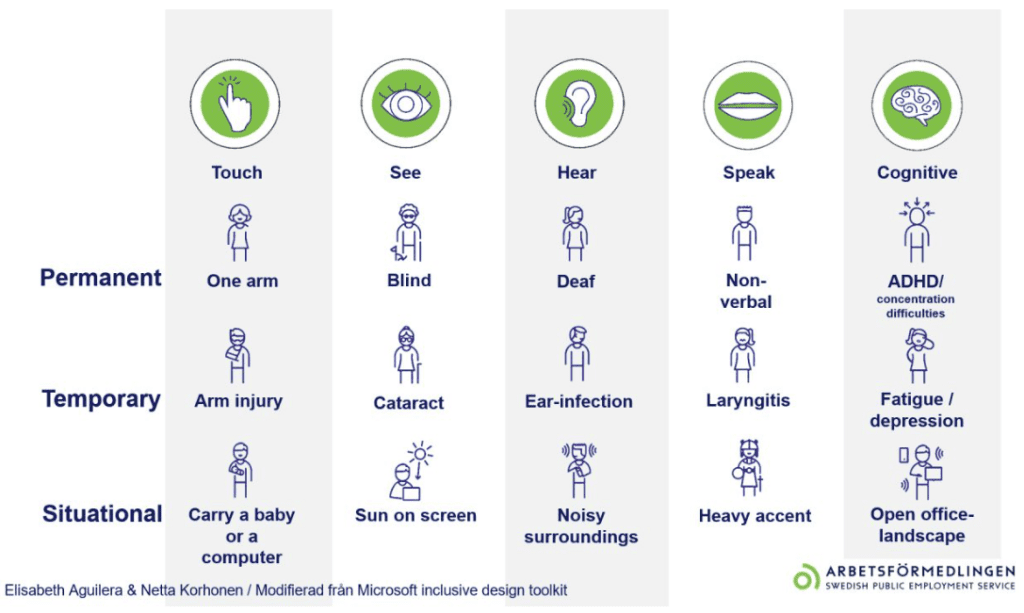
NB: Elisabeth (Elli) Aguilera and Netta Korhonen, from Arbetsförmedlingen, made some tweaks to the original graphic from Microsoft. This enhanced version below has an additional column for cognitive.

Web Accessibility Perspectives – Compilation of 10 Topics/Videos
This video by WC3 Accessibility Initiative shows real-life scenarios of individuals with disabilities accessing the internet. This really is incredibly helpful for showing what it’s like from each perspective.
Designing for Web Accessibility: Tips for getting started
https://www.w3.org/WAI/tips/designing/
From W3C, here’s a long list of tips and basic considerations for making your website more accessible to people with disabilities. It includes tips for writing, designing and developing for the web. Lots of links and additional guidance are provided for those interested in more granular detail.
Dos and don’ts on designing for accessibility
https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/
A series of posters designed by the UK’s Home Office Digital and Karwai Pun to illustrate how to approach accessibility from a design perspective.
The series includes six different posters that cater to users from these areas: low vision, deaf and hard of hearing, dyslexia, motor disabilities, users on the autistic spectrum and users of screen readers.
Side note – the UK Government’s GDS principles is a fantastic framework worth checking out, too.
Web Disability Simulator, Chrome Plug-in
The Web Disability Simulator is a Chrome extension that lets you experience how people with abilities perceive a website.
Online courses
Introduction to Web Accessibility – edX
https://www.edx.org/course/web-accessibility-introduction
A totally free course provided by edX, created by the W3C, that teaches the international standards for web accessibility.
“You will also learn the broad scope of web accessibility, how people with disabilities use different assistive technologies and adaptive strategies, the business benefits of web accessibility, and where to find W3C resources on implementing accessibility.”
Practical Accessibility for Designers
https://www.linkedin.com/learning/practical-accessibility-for-designers?anchor=CERTIFICATE_LEARNING
A short, online course created by inclusive design expert and UX designer, Chimmy Kalu. It’s a paid-for course, or free on a trial basis, which covers practical examples and exercises.
“Chimmy offers a new perspective on accessibility in your designs and explains why prioritizing accessibility is a requirement in today’s world. She defines accessibility and goes over two common accessibility standards, as well as ways to test web accessibility.”
Books
Mismatch: How Inclusion Shapes Design, by Kat Holmes
https://www.goodreads.com/en/book/show/39644200
I was recommended this book by Jan McSorley, Accessibility Consultant: ‘It’s an excellent resource and will help you communicate what inclusive design is and why it’s so important’.
I’ve been told this is a cornerstone text about inclusive design, so it’s jumped to the top of my list.
Thanks so much to everyone who helped contribute to this list by providing me with suggestions on where to look. There is a wealth of information that exists already and I hope will be helpful to you too.